At Liithos, we're always exploring innovative ways to create immersive gaming experiences. With our latest project, RantCPU’s Clickbait, we chose to deviate from the traditional game engines like Unity or Unreal and embrace a different approach—building the game using web technologies. In this dev diary, we want to share how this decision shaped the development process and how it opens the door for future games.
Building with Web Technologies
Instead of opting for Unity or Unreal, we decided to build RantCPU’s Clickbait using JavaScript for both the player frontend and backend, with React specifically powering the frontend. This decision was driven by several factors, including the desire for a faster development cycle and the flexibility to easily adapt to different platforms. By using JavaScript and React, we not only streamlined the game's creation but also built an infrastructure that's versatile enough to scale across multiple devices.

Cross-Platform Flexibility
JavaScript and React provide a level of flexibility that is hard to match with more traditional game engines. For example, React’s component-based architecture allows us to manage the user interface efficiently and ensure smooth, real-time updates to the game’s live-service features. Whether it’s delivering new content or deploying quick patches, we can do so without interrupting the core gameplay.
Moreover, by using technologies like Electron, we’re able to seamlessly package the game as a desktop application. This cross-platform flexibility allows us to quickly adapt the game to platforms like mobile and tablet with minimal redevelopment. In a world where games need to be accessible on multiple devices, this advantage is invaluable.
Rich Graphical Experiences with HTML5
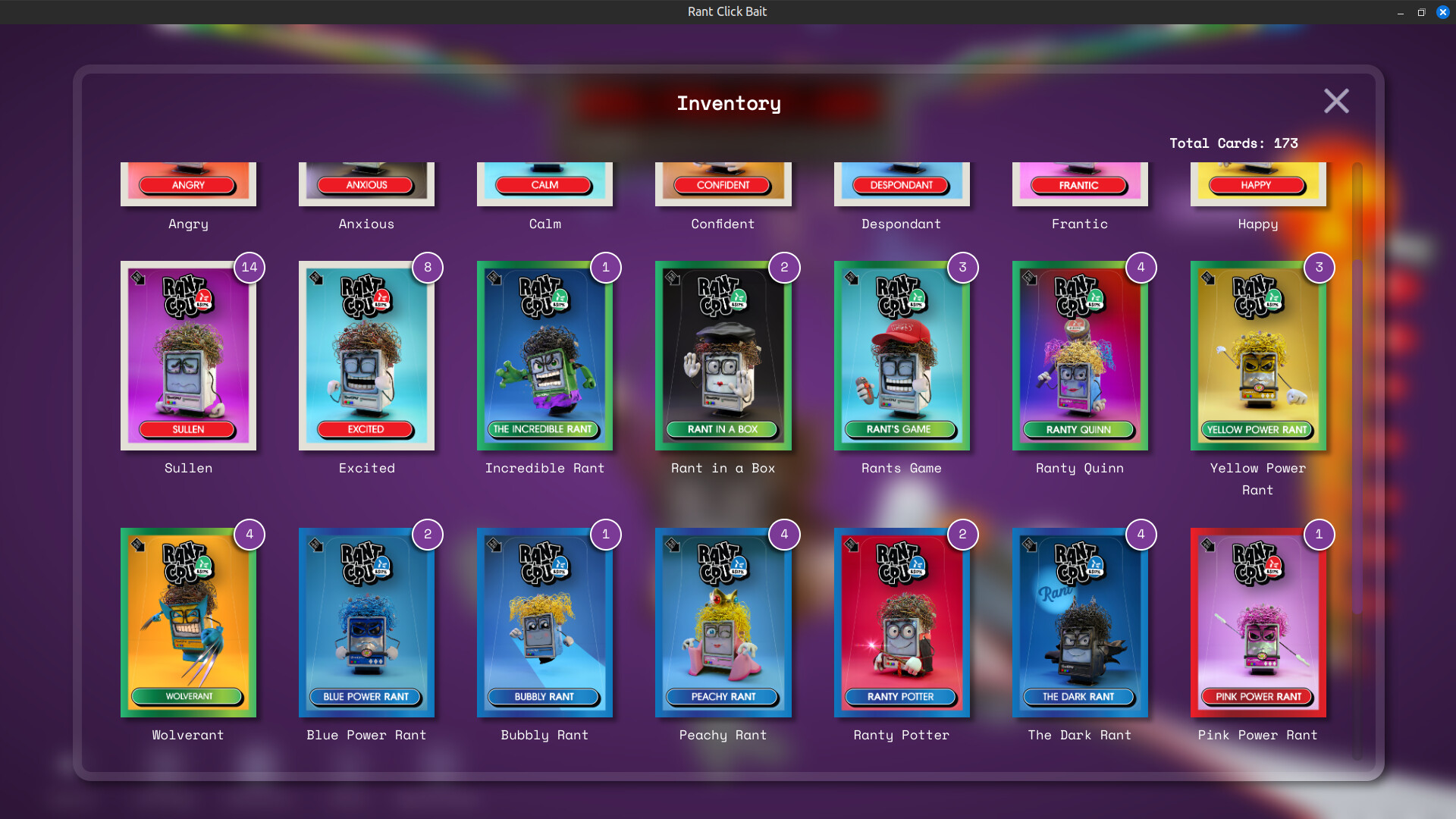
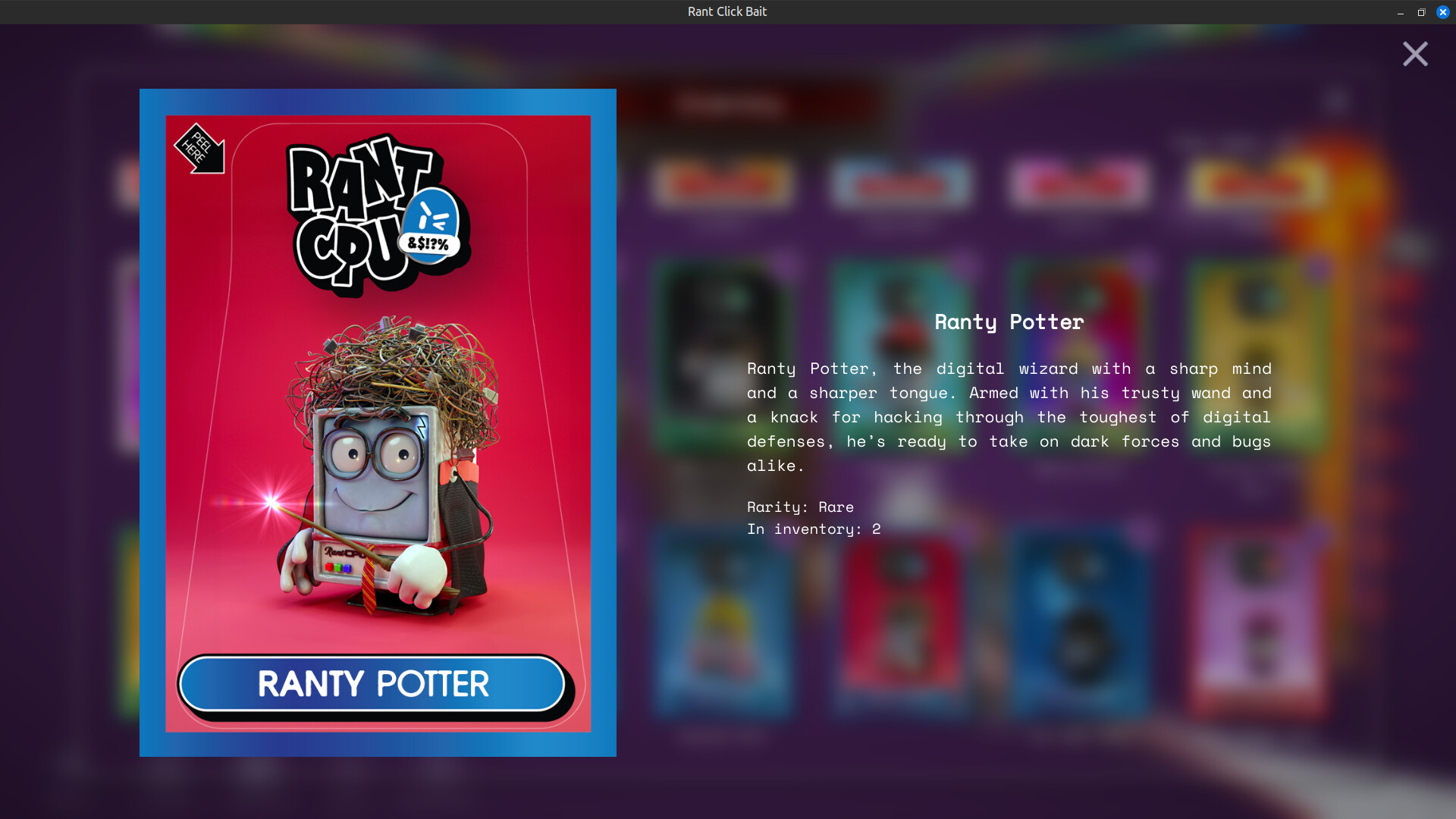
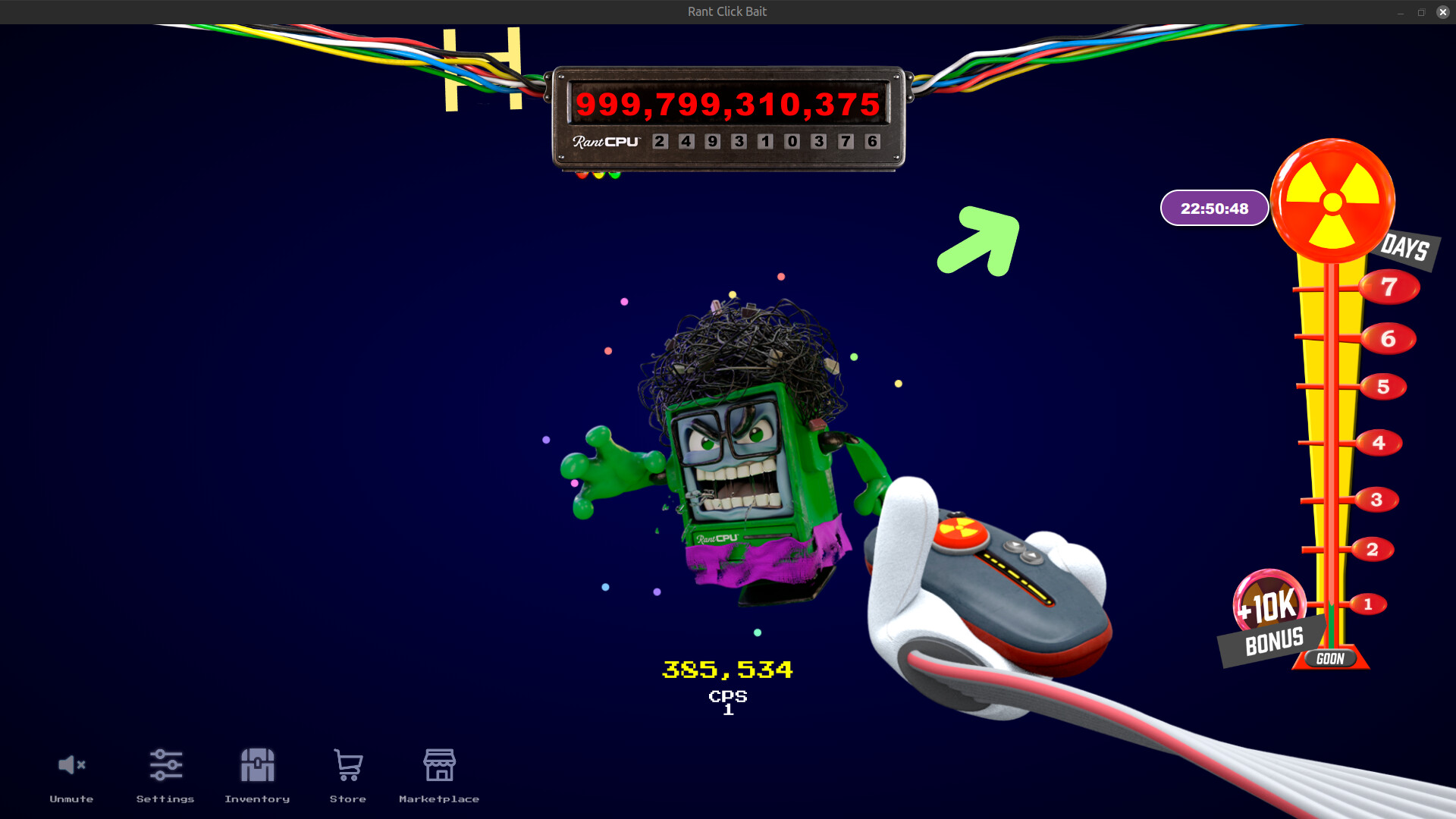
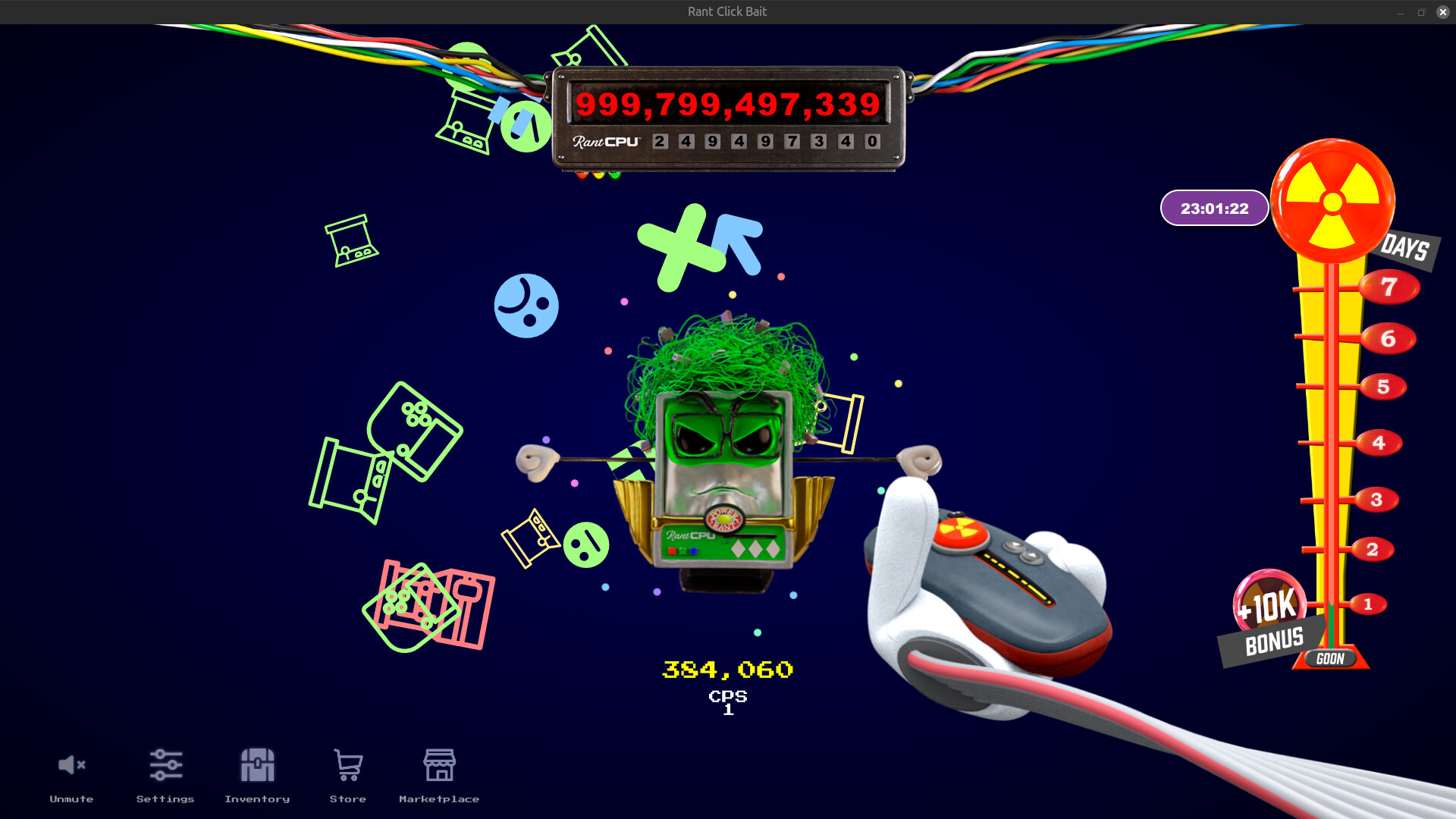
One of the major breakthroughs in developing RantCPU’s Clickbait has been our ability to deliver rich graphical experiences using HTML5. Modern HTML5, combined with JavaScript, enables us to render high-quality 2D graphics directly in the browser, bringing our vision for the game’s visuals to life without compromising on performance. By leveraging Canvas and WebGL, we’ve created visually appealing, fluid animations that complement the game's retro art style while maintaining efficiency.
HTML5 provides the foundation for rich interactivity and responsive design, making it possible for us to offer a seamless experience whether players are interacting with the game on a desktop or a mobile device. The flexibility of these web technologies ensures that we can deliver a visually compelling experience across a variety of platforms while keeping the game lightweight and accessible.

Challenges with Steam Integration
Of course, developing a game using JavaScript, React, and HTML5 for a platform like Steam came with its challenges. Since we relied on third-party wrappers around Steam’s libraries for backend integration, certain processes were more complex than they would have been using more traditional tools. Nevertheless, we tackled these challenges head-on, building custom solutions to ensure the game integrated smoothly with Steam’s ecosystem. This process showcased the adaptability of web-based game development, even when faced with unexpected hurdles.
Looking to the Future: Web Technologies in Game Development
While there are clear benefits to using web technologies like JavaScript, React, and HTML5, especially in terms of cross-platform scalability and graphical capabilities, it’s important to recognize that they’re not without limitations. For smaller games like RantCPU’s Clickbait, this approach offers efficiency and flexibility, but when scaling to more complex gameplay or 3D environments, there are still challenges to overcome—such as limited 3D toolchains and performance issues when handling more resource-intensive elements.
However, the future looks bright for web-based game development. With advancements like WebGPU on the horizon, we’re optimistic that these limitations will continue to be addressed. The rapid pace of innovation in web technologies means that the tools and frameworks we’re using today will only become more powerful, enabling us to create more ambitious projects in the future.

Conclusion
At Liithos, we’re proud to be at the forefront of embracing web technologies in game development. By using JavaScript, React, and HTML5 for RantCPU’s Clickbait, we’ve been able to innovate in how we approach game creation, delivery, and platform scalability. These technologies have allowed us to deliver a rich, visually engaging experience while maintaining flexibility for future platforms. While challenges remain, especially with more complex gameplay, the progress being made in web-based tools like WebGPU suggests a bright future for gaming in the web space.
As we continue to push the boundaries of what’s possible with technology, we hope to inspire other developers to explore the unique advantages that web technologies offer. With every project, we aim to create compelling, immersive experiences—ones that redefine the limits of gaming in the digital age.
RantCPU's Clickbait is available in the Steam Store.